Why Does Nearly Every Site Have This “Invisible Unclickable“ Link?
from Web Dev Simplified
Intermediate
/
HTML / CSS
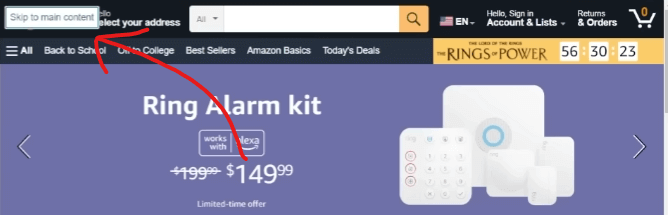
有些網站都會有一個或多個看不見的連結,也不能點擊他。這是因為這些連結是用來提升 accessibility 讓一些用戶更輕易瀏覽網站所設計的。這些連結可以讓用戶依靠鍵盤直接跳到網站的主要內容,或是跳到網站的導覽列。

製作方式
製作這種連結的方式很簡單,第一步是在網頁的最上方加上一個 a 標籤,並且連結到網站的主要內容 (或是導覽列)。
<a class="skip-link" href="#main-content">Skip to main content</a>
...
<main id="main-content"></main>
接著在 CSS 中設定這個 a 標籤的樣式,讓它看不見,但是當他被 focus 時,可以看見。
.skip-link {
position: fixed;
top: 0;
left: 0;
right: 0;
text-align: center;
background-color: #333;
color: white;
padding: 0.5rem;
translate: 0 -100%;
}
.skip-link:focus {
translate: 0;
}
補充
你可以在實作時透過添加 :not(.skip-link):focus 樣式,來顯示你目前 focus 的元素。
:not(.skip-link):focus {
outline: 5px solid red;
}
即時編輯器
結果
Loading...